8월 첫째주|
YouTube 채널 [우노사설]
UNO_WEEKLY |UNO_ZEN

|
...
...
...
|
 x20190805_1088_UNOZEN.
x20190805_1088_UNOZEN.
UNO_WEEKLY|Excel_VBA Basic Series|
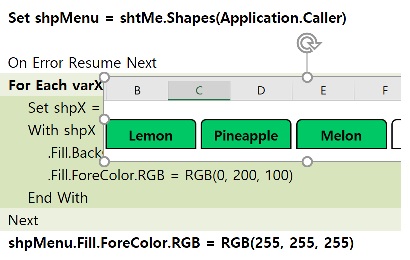
도형으로 탭콘트롤 만들어보기
Shape,AddShape,Split,RGB,Fill,BackColor,ForeColor,Charaters,OnAction,Application.Caller
VBA고급화일에서 하고 있는 웹상의 탭메뉴만들기를
워크시트에서도 해보자
도형으로 탭을 만들고,
탭의 갯수는 상수에 목록화한 문자열 값을 배열화하여
순환하면서 도형을 차례대로 만들면 되겠지
그리고 만들어진 도형에 서식을 하고
그리고 도형을 크릭하면 어떤 일을 하라고
프로시져를 연결해주고..

코딩에서는 배열을 잘 활용해야 한다
콤마로 구분된 문자열을 배열화하여
배열요소를 순환하면서 도형을 차례대로 정해진 위치를
배열변수에서 읽어내어서 정확한 위치를 표현하니까..
손으로 그리는 것 보다 훨씬 정확하다
손으로 그리려고 하지 말고 코드로 그려 보려고
노력을 하는 것이 좋다
 x20190805_1088_TabControlWithShape.
x20190805_1088_TabControlWithShape.
UNO_WEEKLY|VBA_Advanced-
엑셀로 JavaScript|HTML|CSS 배우기
firstChild,getElementsByTagName, 탭형식의 네비게이팅도구에 지능심기
지난 파일에서 list 태그로 만든 목록,
이것을 css로 수평방향으로 탭을 만들었었다
그리고 선택하면 (onclick)탭이 바뀌는 것을 해보았다
하지만, 실무에서는 탭을 선택하면
콘텐츠가 해당 탭의 것이 나와야 할 것이다
이럴때 각각의 컨텐트를 하나의 개체로 만드는데
사용하는 태그가 유용한 div 태그이다
div태그를 자주 사용하는 것이 좋다
여러개 만든다고 해서 자원이 낭비되는 것도 아니고
필요할때마다 붙여서 하나,하나의 구간을 설정하는 아주
편리한 태그이다

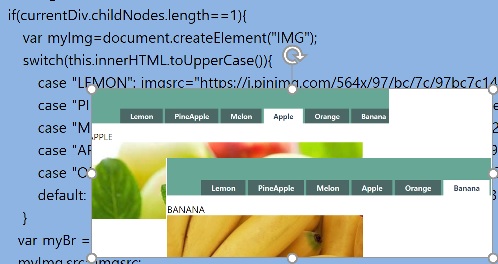
메뉴가 바뀔때마다
선택메뉴에 해당하는 div만 눈에 보이고 나머지 div개체들은 숨긴다
그리고 img 태그를 하나씩 각각의 div에 붙여서
인터넷에서 그림화일을 가져다고 붙이는 것을 메뉴크릭에 따라서
다이나믹하게 변동되는 것을 보도록 하자
VBA의 Select 문에 해당하는 switch 문의 사용도
숙달시켜보도록 하자
 x20190805_1088_LearnJSWithExcel10.
x20190805_1088_LearnJSWithExcel10.